Experience Rombo's AI-Powered Features
MindSync
Seamless AI-Powered Team Collaboration Solution
SyncConnect
AI-Powered Integrations Made Easy
RomboX
Supercharge Your Business with AI
BETA
Integration AI
AI-powered Integration Hub for Developers
Shortcuts
Keyboard Shortcuts for Increased Productivity
Reach new efficiency heights now. Integrate intelligence everywhere.
Discover How AI Can Enhance Your Performance
Supporting decision making with advanced analytics and intelligent recommendations
Get higher throughput and enhanced productivity in your business with artificial intelligence.
Leverage Rombo's AI Sharing Capabilities
Share Brilliance with Ease: Integrate Rombo's AI Sharing into Your Workflow for Enhanced Collaboration.
Instant Sharing: Share your brilliance with just a click, thanks to Rombo's intuitive AI sharing feature.
Streamlined Integration: Seamlessly integrate Rombo into your existing workflow for enhanced productivity.
Enhanced Collaboration: Collaborate effortlessly with your team, unlocking new levels of creativity and efficiency.
Supercharge Decision-Making with Rombo.
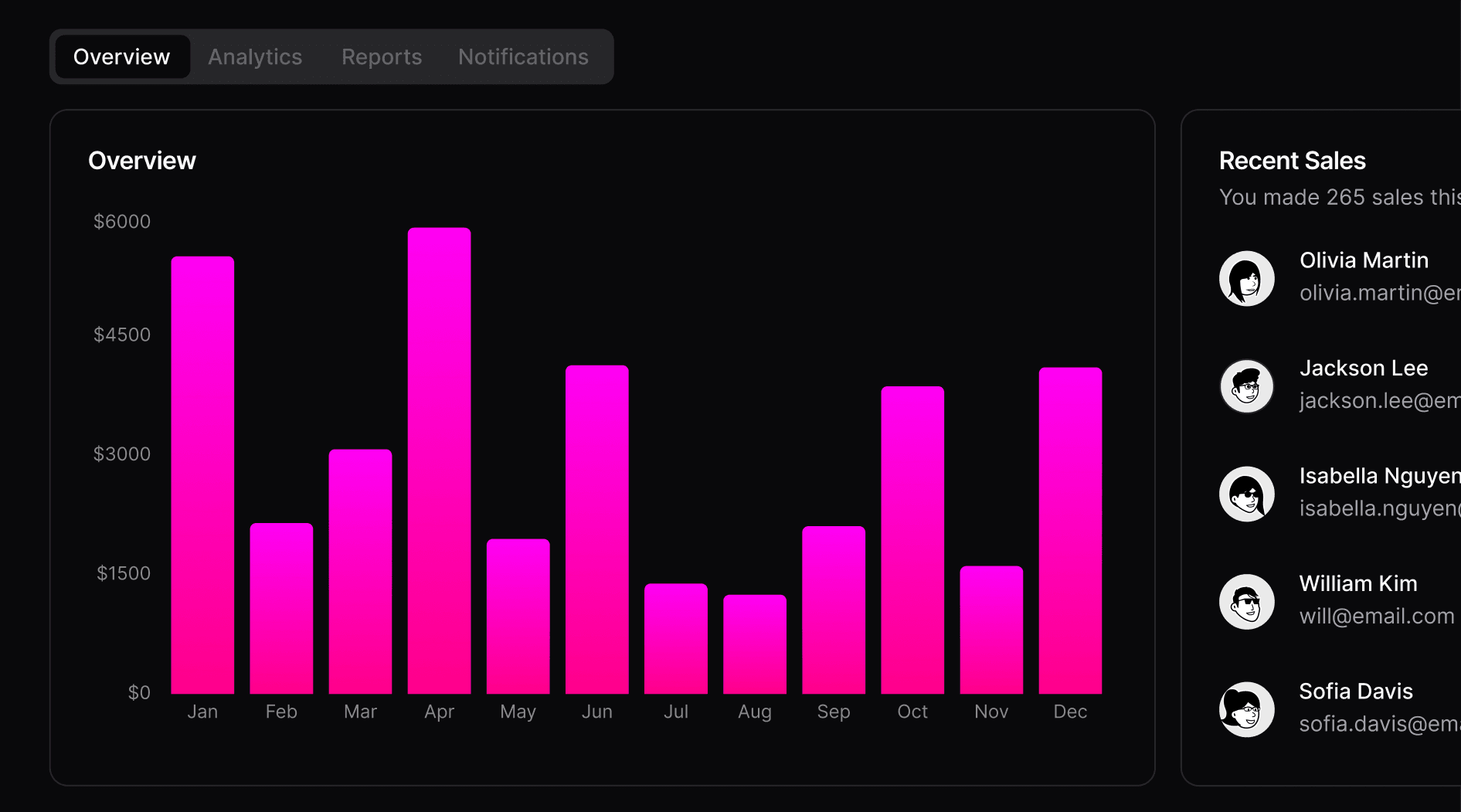
Harness the Power of AI Analytics: Make Informed Decisions and Drive Success with Rombo's Advanced Insights.
Advanced AI-Powered Analytics: Access in-depth insights and uncover hidden opportunities for growth.
Data-Driven Decision-Making: Make strategic choices backed by data, optimizing your business outcomes.
Real-Time Performance Monitoring: Stay ahead of the curve with real-time analytics and proactive adjustments.
Increases productivity by automating repetitive processes and freeing up time for high-value activities
Developers, integrate in a flash with API First
Our comprehensive documentation and SDKs for major languages allow you to start working with the APIs quickly.
TypeScript
Seamless AI integration for TypeScript projects.
PHP SDK
AI capabilities for PHP applications.
Node.js SDK
Powerful AI functionalities for Node.js projects.
Ruby SDK
AI insights and automation for Ruby applications.
Terminal
npx create-next-app@latest
1
2
3
4
5
6
7
8
9
10
11
// React components
import { motion } from "framer-motion";
function Component() {
return (
<motion.div
transition={{ ease: "linear" }}
animate={{ rotate: 360, scale: 2 }}
/>
);
}
Get the Features You Want at a Price You'll Love
Trusted by Top Brands Worldwide
FAQs
Authentic stories prove how we deliver for clients.